階層構造の設定はできる?
ホームページでもブログでも、全く無関係なページ(=Wordpressでは「記事」と呼びます)を作成することはあまり考えられません。テーマといいますか、いくつかの記事間で関連性があるはずです。そうしますと、記事間で大括りの内容、中括りの内容、その下に個別の記事といったように、階層構造が必要となります。私のページでいえば、メニューが三つあって、その下にいくつか記事があります。
最初、私がWordpressに挫折したときは、階層構造ができること自体はわかっていましたが、いくつの階層までよいのか、階層はメニューでどうやって表示させるのか、これは有料テーマによってできたりできなかったりするのか、といった点が疑問でした。作ろうとしていたホームページは階層構造がとても重要な意味を持つものでしたので。
私の場合、ろくに調べもせず、当初無料の地雷テーマからスタートしてしまい、この地雷テーマでは階層構造のやり方が全っっっくわかりませんでした。

階層構造はいくらでも深くできます。Wordpressの機能っすよ。
本記事は理解重視のため、やり方は別記事にしました。ここではポイントをざっくりと。
各テーマの機能ではなく、Wordpressの機能としてできます。
- 「投稿」>「カテゴリー」で先にカテゴリーを作成。カテゴリーを作成したら、作成したカテゴリーがどのカテゴリーを親カテゴリーとするかを設定。
- 記事を書くと、画面の右にカテゴリーが表示されるので、該当するカテゴリーを選択。これで記事の階層がWordpress側で認識されます。
- カテゴリーは、メニューで表示されます。メニューで表示させる操作は、メニュー項目で設定必要
- なお、TOP画面のメニューに反映させる場合は、外観>メニューに行き、①メニュー項目を追加>カテゴリー②メニュー構造にドラック&ドロップして表示させたいように階層を設定。詳しくは、以下の「3-5 ページ(記事)の階層=メニュー構成を考えて設定」参照。
階層の設定方法はこちらです。
しかしちょっと足りない!ここからが本題!
階層構造は上記のとおりの設定で可能です。この記事、実はここからが問題だったので書いています。今までは前フリです。ネットで「カテゴリー 階層」とかでググるとたくさんでてきますし。
で、サンプルページを作って実際にやってみました。各国の都市の記事を書くという設定です。
- 第一階層(地域):Asia、Africa、北米、Europe
- 第二階層(国):日本、中国、タイ、アメリカ、イタリア、フランス
- 第三階層(都市):東京、大阪、バンコク、チェンナイ、北京、上海、ローマ、パリ
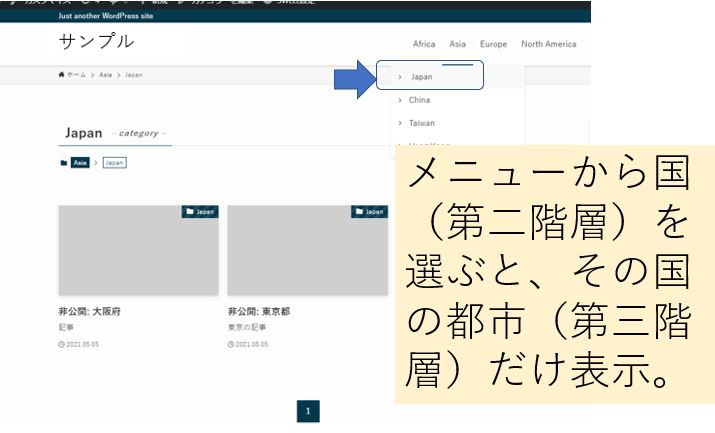
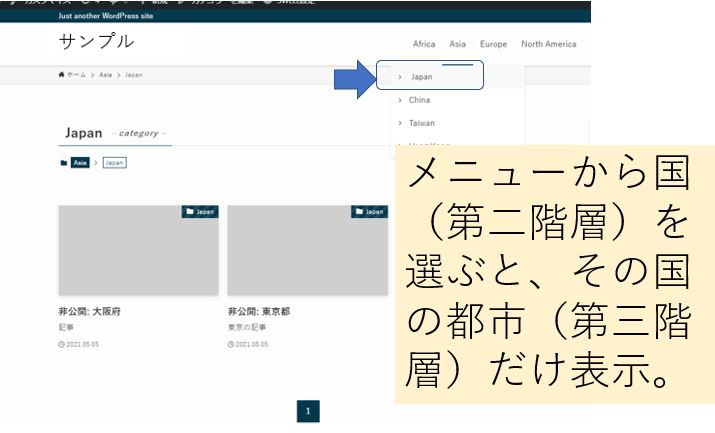
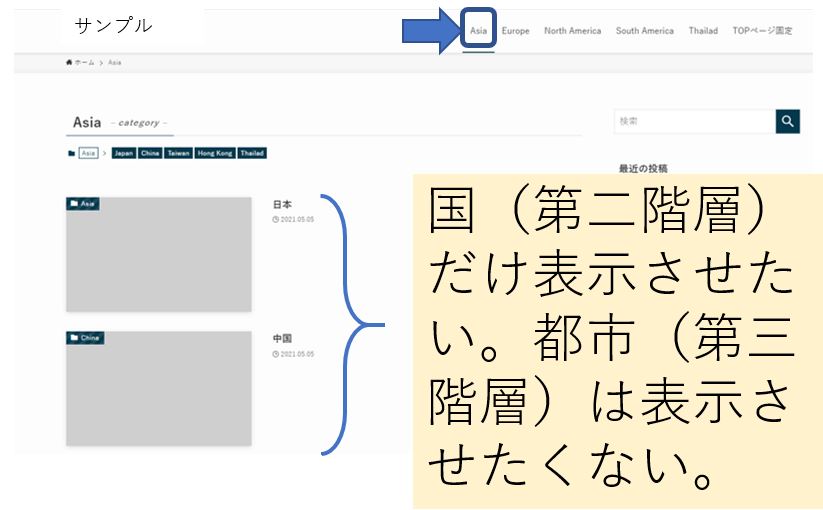
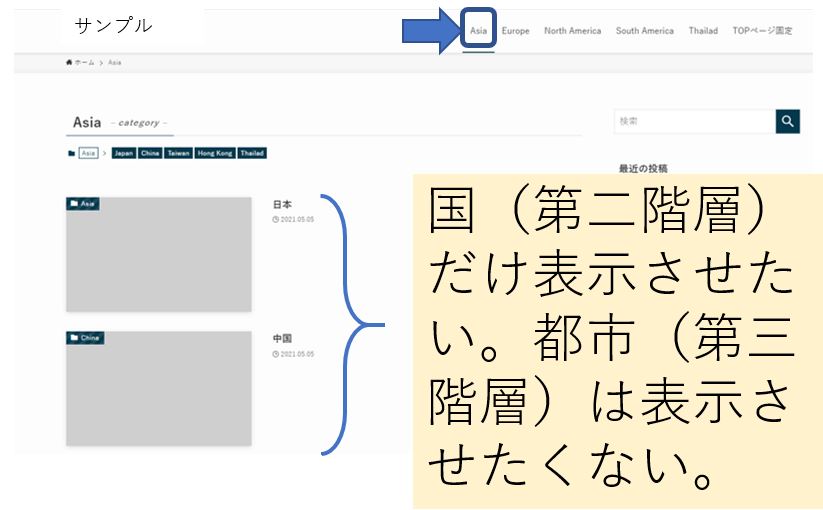
こんな感じ。で、メニューから「地域」>「国」、以下の例では、Asia>Japan と指定すると、日本の都市だけが表示されます。何の問題もありません。うんうん。いい感じ。


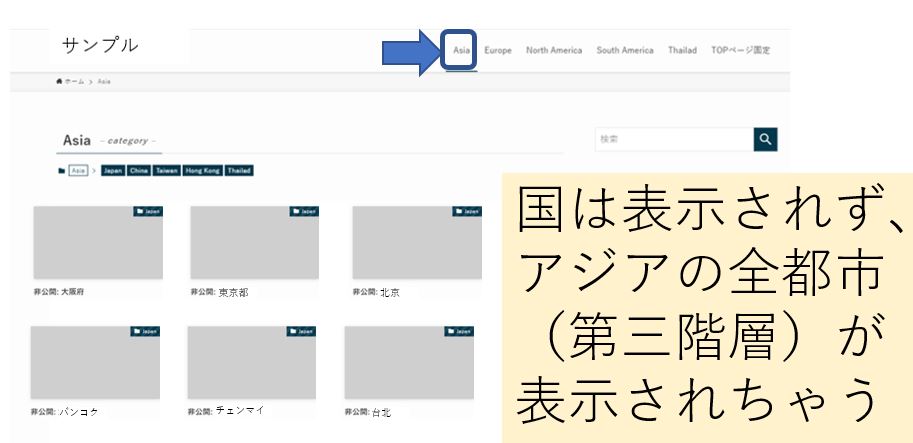
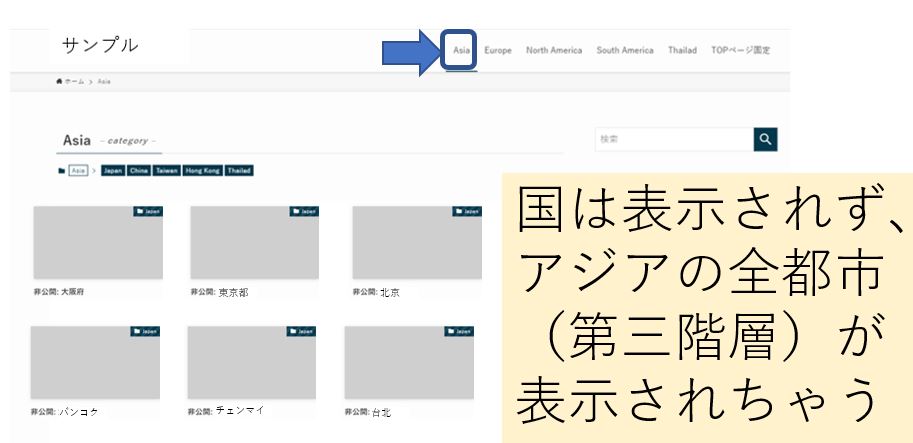
が、メニューで「Asia」だけをクリックすると、Asiaの国は表示されず、全都市ー東京、大阪、バンコク、チェンナイなどなどが全部表示されてしまいました!


これはイヤっ!メニューで「Asia」をクリックすると、以下のように国(第二階層)だけ表示させたかったんです。


結局、SWELLの機能を応用することで実現できました!もちろん、表示された「国」をクリックしますと、各国の都市の記事が表示されます。第4階層、第5階層を作っても、やり方は同じですのでおそらく可能です。
さんざん調べましたが、ほかのテーマでできるのか、あるいはテーマに関係なくWordpressに標準で実装されているかは分かりませんでした。ただ、SWELLではできます。「テーマに関係なく、そんなのWordpressの標準機能でできるよ」という方、ぜひやり方をご教示くださいm(_ _)m
ホント、これを実現する方法がネットではほとんど書かれていないんです。
SWELLでの実現方法は、以下の記事にまとめました。
上記の設定方法はこちらです。
次の記事はこちらです。
