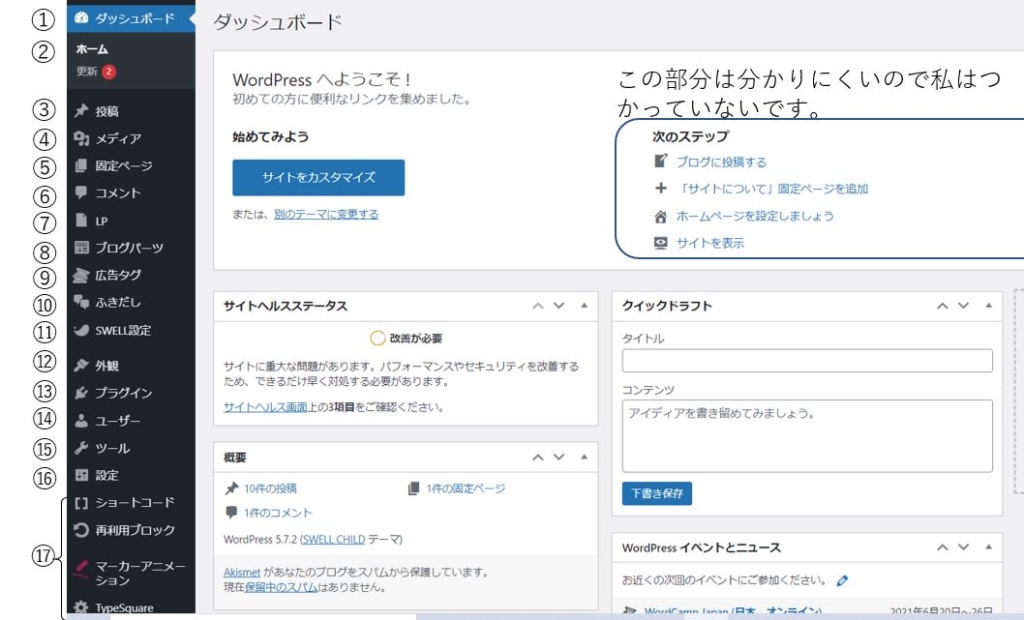
WordPressの画面の解説です。これ、全然記載ないんです。SWELLを適用したとしてもベースはWordpressですから、操作画面の基本的なところはWordpressの画面のままなんです。導入したプラグインも表示されていますが、SWELLを導入したあとのWordpressの画面は以下のような感じです。

左の黒いところ、なんだか最初は分かりませんでした。わかんないよこれ(笑)。解説するサイトはたくさんありますが、上から細かい解説ばかりのサイトが多かったです。細かすぎてもっとわかんないぉ(泣)
ゼロからサイトを構築する手順に沿って、どこを使うか大づかみに説明しますね。ちなみに①「ダッシュボード」は単なる「操作画面」です。かっこつけないでそう書いて欲しい・・・
Topページ=玄関をつくります。まずはここに注力。
私のページであれば、「理解必須のポイント」や「各手順」といった大項目です。メニューに表示されます。あとでいくらでも追加可能です。
どのようなサイトやブログにするか、事前にイメージしておきましょう。
大項目の下にぶらさがる内容のページは「記事」なので③、ほかの内容と関連なく独立するようなページ(例:会社概要やプロフィール、所在地、コンタクトフォームなど)は「固定ページ」で⑤。イマイチ区別つかない方は、以下の記事を参照ください。
記事を書くと右上に「公開」「下書き」の箇所がありますが、未完成でもがんかん公開しました。最初のうちは、Googleに認識されませんので、直接URLを打ち込まない限り誰にも発見されません。それよりも、公開しないと例えば記事スライダー等の動きや、記事を貼ったときの動きが確認できないので、デメリットの方が大きかったです。
ある程度動きが感覚でつかめたら、記事の右上に表示される「下書きへ切り替え」にすれば問題ないです。
これだけ。上記で7割ぐらいサイトが完成しちゃいます!
じゃ、残りの項目は何かといいますと、ざっくり以下の分類です。記事を書き始めてから必要に応じて使うやつです。
- ■記事を書いているときにあったら便利な機能
-
④⑥⑦⑧⑨⑩、⑰の一部。記事を書きながら、都度覚えていけば良い箇所です。
同じ画像を各ページで使うので登録すると便利とか(④)、記事に読者からのコメントがあった場合に承認するとか返信するとか(⑥)、記事に広告を貼るときにあったら超便利とか(⑨)、ブログ書くときにパーツとして保存しておくと使いまわせるので便利とか(⑧)、広告に特化して購入させることに全力を尽くすページ(ランディングページ・LP)の機能の設定とか(⑦)、記事によくあるライン風のふきだしの設定とか(⑩)です。
- ■全体の色使いや表示等の設定
-
⑭⑮⑯
SWELL含めどのテーマも、例えば枠線を途中から色や太さを変え、一部分だけまっすぐではなく波打つような線にするようなことはできません。やはり、各テーマで一定程度表現の制約はあります。また、各ページごとに時刻を表示する/しないを設定するようなことも標準ではできません。このように、全体の表現にかかわる設定をするのが⑭~⑯です。
- ■その他
-
⑪⑬⑰
プラグインの導入(⑪)、表現以外のSWELLの設定(⑬)、導入したプラグインの設定(⑰)です。
実際に記事を書いてみないと、上記機能がなぜあるのか、どういうときに使うのか等、細かいことは良く分かりません。泳ぎ方を教科書で学習するのではなく、まず水の中にという感じが手っ取り早いです。
次の記事はこちらです。
