いろいろテーマはありますが、ズバリSWELL一択です。
「テーマってそもそも何?」「なぜSWELL?」という方は、以下の記事をご参照くださいね。この疑問って、すごく重要です。私はこれがわからないままテキトーにWordpressを開始してしまったため、ものすごい無駄な時間を過ごすこととなってしまいました。
SWELLの購入
購入画面をリンクしました。
リンク先からzipファイルのままダウンロードします。子テーマもダウンロードしておいてください。また、どこにダウンロードしたか、わかるようにしておいてください。SWELL本体、子テーマともに解凍しないでくださいね。
SWELLをWordpressに適用
ダウンロードしたSWELLのzipファイルを、以下手順でWordpressに適用します。Wordpressにログインして、以下操作をします。zipファイルのまま解凍せずに以下の「テーマのアップロード」を行う点だけ注意すればOKです。
- 「外観」>「テーマ」へ移動
- 「新規追加」ボタンをクリック
- テーマのアップロードをクリック
- テーマファイルをアップロードする →ダウンロードしたフォルダを指定してアップロードします。
- 「今すぐインストール」ボタンをクリック
- テーマを有効化する
- インストール完了!
- 子テーマも同様にインストール →これ必須。子テーマについては、以下に説明します。
SWELL公式HPのコピペです(^^; 上記だけで問題ないと思いますが、念のため本家のページのリンクを貼っておきます。
https://swell-theme.com/basic-setting/304/
子テーマってなに?
SWELLの標準機能だけ使ってサイトなりブログを作成する場合は、おそらく子テーマは不要です。
SWELLではプログラム(CSSとか)を直接編集することができます。CSSとは、装飾を担当するプログラムで、SWELLのここをこうしたい、みたいなことが発生した場合、ちょこっとCSSを変更してカスタマイズします。私はやっていませんが。
CSS等を直接いじってしまうと、SWELLがアップデートしたときに、せっかく書いたプログラムもアップデートされて消えてしまいます。
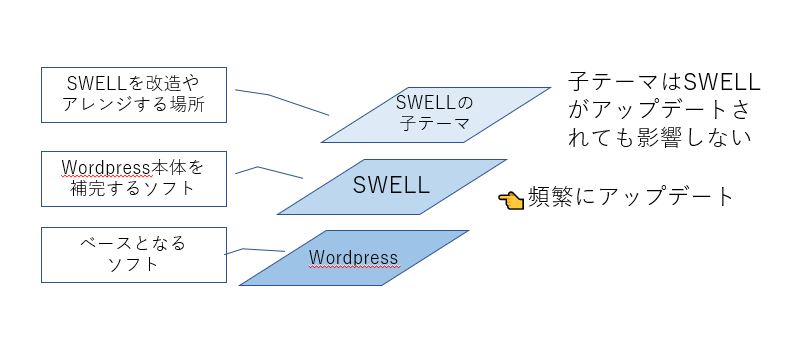
そのため、母体のSWELLのプログラムを直接修正するのではなく、SWELLに一枚噛ますといいますか、アップデ―トされたときに影響しないような領域を作っておきます。これが子テーマです。私のイメージは以下の図です。

SWELLサイトでの設定
SWELLは、利用者で疑問点を解決し合うフォーラムと呼ばれる購入者間のサイトがあり、様々な疑問点と解決策が提示されています。購入者だけに登録資格がある会員登録をしておきましょう。
下のリンク先から会員登録ができます。
次の記事はこちらです。
