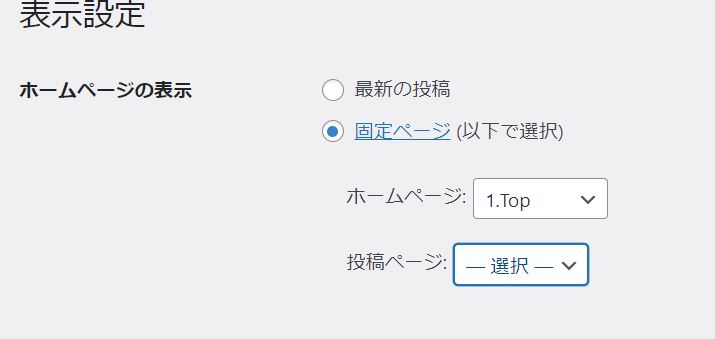
Top画面を設定しないと、Top画面も記事や固定ページの全体設定と同一の設定となります。Top画面は全体設定と異なる設定ができるようになっています。
https://swell-theme.com/basic-setting/2318/#index_id6
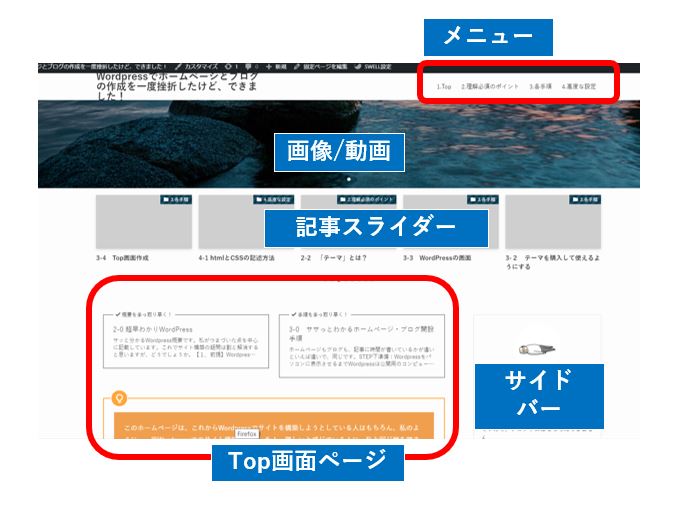
以下は私のページのTop画面です。

※記事スライダーは最初設定していましたが、外しちゃいました。
STEP
Top画面にどぉーんとでる画像や動画を設定
本家のマニュアルが充実してますので、こちらを参照ください。設定しなければしないで結構です。
ちなみに、本家のマニュアル等で「カスタマイザー」という言葉が頻出しますが、これは外観>カスタマイズのことです
STEP
Top画面のページ(上図赤枠部分)を作成する場合は作成する
作成しなくても良いです。単にSTEP1の画像/動画と、メニューだけのページもたくさんあります。
作成する場合は以下です。これ、どうやるのか結構調べました。
Top画面のページ作成方法
STEP
サイドバーを設置する
本家のサイトで手順が記載されていますが、その前にちょっと補足。
- カスタマイザーとは上記のとおり。
- サイドバーを「どう表示させるか」は、本家のこちらのサイト。
- ウィジェットとは、機能を予め作成したもので選択するだけで当該機能が使えます。ミニアプリのようなもの。例えばカレンダー、画像ギャラリー、プロフィール欄等です。
- サイドバーは、ウィジェット(つまり機能)を選択して表示する場所。ですので、サイドバーに「何を表示させるか」については「外観」>「ウィジェット」で設定します。
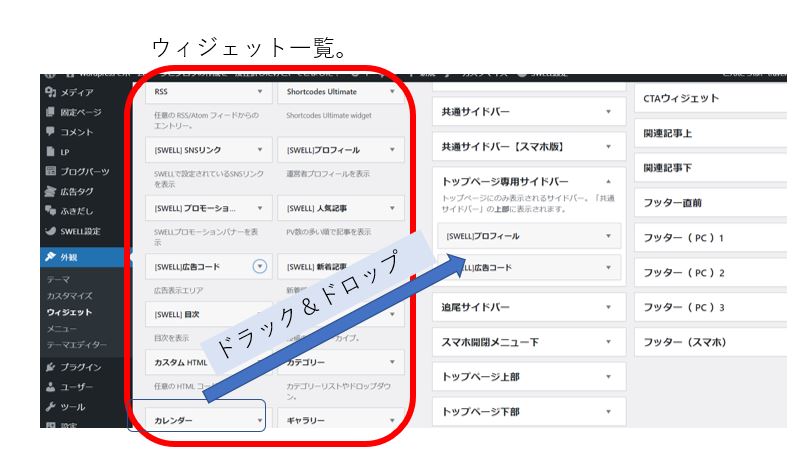
- サイドバーにウィジェットを追加する方法は以下。ウィジェット一覧から、追加したい機能を目的のサイドバーにドラッグ&ドロップするだけで、サイドバーに機能が追加されます。

STEP
記事スライダーを設定する場合は設定する。
記事スライダーは、指定の順番どおりの表示はできません。
さんざん調べましたが、できないようでした。更新した順の表示はできるようですので、表示したい順にちょっとずつ記事を更新すれば事実上指定の順番どおりの表示となります。が、あまりきれいなやり方ではないですね。
記事スライダーの設定は本家サイトのこちらを参照ください。
次の記事はこちらです。
あわせて読みたい
3-5 ページ(記事)の階層=メニュー構成を考えて設定
階層の設定です。 ザックリ言うと、①階層を予め考えて登録し、②記事を書いたときにどの階層に帰属するかを設定して公開するだけでOKです。但し、階層を登録したときに限…