階層の設定です。
ザックリ言うと、①階層を予め考えて登録し、②記事を書いたときにどの階層に帰属するかを設定して公開するだけでOKです。但し、階層を登録したときに限り、初めに③登録した階層をメニューに表示させる設定が必要です。
階層の設定
これはSWELLの機能ではなく、Wordpressにもとからある機能ですので、SWELLの解説ではなくWordpressの一般的な解説となります。
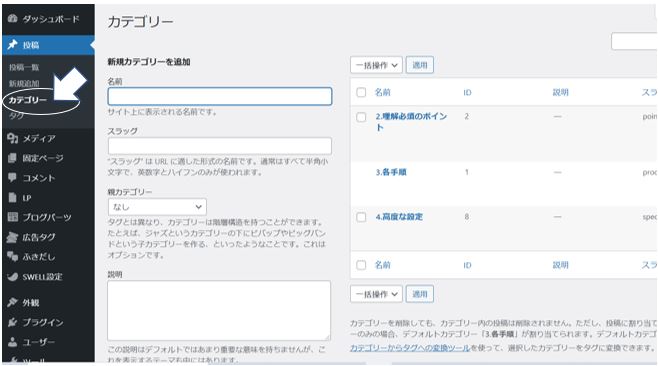
ダッシュボードから記事>カテゴリーの画面です。

名前欄にカテゴリー名を入れます。スラッグとは、https://www.サイトのドメイン/”ここに表示されるやつ” です。
複数の階層を設定する場合は、親カテゴリー欄で指定すればOKです。
カテゴリーを登録し、メニュー欄に表示させる設定を行います。詳細はこちらですが、概略は以下です。
外観>メニューに行き、①メニュー項目を追加>カテゴリー②メニュー構造にドラック&ドロップして表示させたいように階層を設定
【重要!】第一階層をポチると第二階層だけを表示させたい
ここで問題が。以下の記事に記載のように、第一階層をメニューでポチると、第二階層、第三階層等関係なく、第一階層の下に帰属するすべての記事が一斉に表示されてしまいます。なかなか解決する記事がないんです。みなさんほんとに困っていないのかな。
<ポイント>
メニューに表示されているカテゴリーを押すと、カテゴリー配下にある全第二階層、第三階層等ではなく、指定したブログパーツを表示させる設定があります(※投稿>カテゴリー で、作成したカテゴリーをクリック)。
これを使います。

※ブログパーツとは、コンテンツを予め登録しておき、簡単に呼び出せるSWELLの機能です。
最終的に上記設定ができれば、メニューにある設定したカテゴリーがクリックされると、指定したブログパーツが呼び出されます。設定までの手順は以下です。これはSWELL固有のものです。
ブログパーツ>新規追加 で新規ページを立ち上げ。
新規ページのタイトルはお好きに設定。
「文章を入力、または/でブロックを選択」の右にある黒枠の”+”をクリックし、「関連記事」を選択し、表示させたい記事を掲載。
ブログパーツは、良く使いまわすものを予め登録しておき、簡単に呼び出すことができる機能です。ブログパーツの用途は以下のとおりですが、用途の解説についてまとまった情報がなかったので、一部推測です(スミマセン
- CTA:Call to Action の略。「今すぐお電話はこちら」「カートに入れる」「会員登録はこちら」など、次のステップの行動に移行することを促す行動です。行動とは、サイトであれば、ボタンやURLをクリックさせることです。ブログパーツでは、「今すぐお電話はこちら」ボタンのようなものを作成したときに、用途はCTAを選択することになります。SWELLではCTAの表示場所が予め用意されています。私の記事ではSWELLに感謝の意味も込め、SWELLの広告を貼っています。
- カテゴリー用:今回のようにカテゴリーで使う場合に選択
- タグ用:広告タグを入れても良さそうですが、それは別途広告タグ機能がありますので、どういうときにブログパーツのタグ用を使うんだろ?と思っていました。例えば、AndroidとAppleで掲載されている同じアプリを紹介する場合、AndroidとAppleからのダウンロード先ボタンが併記されていますが、併記するコードを使いまわすような場合にタグとして使うようです。最初、タグはハッシュタグのことかと思いましたがそうではなく、簡単なプログラム(=コード)の意味と思われます。
- ブロックパターン:記事のデザインを予め登録する場合に使用。ほかの記事とデザインを統一させるために使われます。
まずは、作成したブログパーツのidを記録。呼び出しコードの中に書かれている数字がidです。
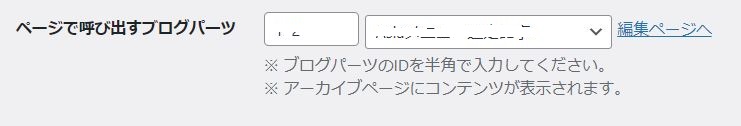
次に、投稿>カテゴリー で、作成したカテゴリーをクリックし、「ページで呼び出すブログパーツ」で、idを登録し、右の枠からidのタイトルを選択し、完了。idで指定するのに、なぜタイトルまで選択する必要があるのかは分かりませんでした。
次の記事はこちらです。
